Cum de a seta titlul paginii HTML - tipuri de antet pagina html
Structura de bază vă amintiți deja de la prima lecție. Există baze asortate și am privit ceea ce este HTML. Prin urmare, ne concentrăm atenția asupra a ceea ce este între etichetele
.Când scrie orice text de pe pagina, fie că este vorba doar un paragraf sau o mică linie explicativă de mai jos a imaginii, este necesar să se plaseze textul în interiorul tag-ul.
În următoarea lecție, veți vedea procesul de înregistrare a acestor paragrafe. Acum, trebuie să înțelegeți că este imposibil de a plasa tag-ul de pe pagina fără nici o etichetă. Pentru că, în viitor, va fi dificil să se aplice anumite stiluri individuale, în mod special pentru acest bloc de text.
Încercați să scrie câteva paragrafe. Unele pasaje iau tag-ul. iar unii plece fără el. Și veți vedea imediat diferența. Pentru că dacă scrieți un paragraf în interiorul tag-ul, atunci acesta va apărea imediat margini. Și acum trecem deja în antetul paginii HTML.
antete HTML pe pagina
Documentul HTML conține semantica. Nu vorbesc despre tehnologie HTML5 și tag-uri noi. Aici analizăm doar cele mai de bază pe care ați fost capabil să învețe rapid elementele de bază ale HTML. Semantica înseamnă că nu este necesar, rubricile paragrafe, tabele, și așa mai departe, creat folosind aceeași etichetă. Acest lucru se poate face, dar tehnologia HTML este mult mai diversă și situații diferite sunt furnizate etichete corespunzătoare. Și trebuie doar să învețe etichetele de bază pentru a lucra în mod liber cu cod HTML.
Aceasta este o introducere mic am scris la faptul că punctele pe care doriți să le utilizați este deja cunoscut pentru tine tag-ul. Dar tag-uri sunt folosite pentru titlurile care încep cu „H“ din litere englezești.
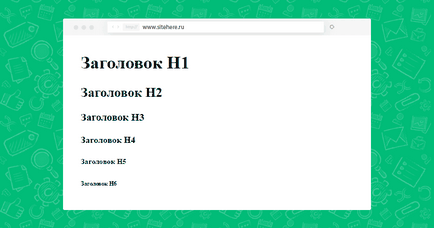
Iată lista completă a titlurilor, puteți utiliza:
Unele dintre aceste tag-uri sunt utilizate mult mai des. Acestea sunt tag-uri, cum ar fi H1, H2 și H3. Dacă cineva deja familiarizat cu CSS, se știe că titlul paginii HTML antet h3 poate fi aranjat în așa fel încât acesta va fi similară în aparență și în H1 sau H2. Dar valorile pe care le sunt, cel puțin pentru optimizare SEO, sunt radical diferite. De obicei, aceste numere, în interiorul tag-uri ar trebui să fie înțeles ca nivelul de importanță al unui antet HTML. Prin urmare, elementele de date și apoi motoarele de căutare va observa articolul dumneavoastră ar trebui să fie foarte atent studiu.
Până când am ajuns la CSS, veți vedea stilurile poziția care sunt definite în mod implicit în browser. Dacă introduceți unul câte unul etichete de date și în interiorul scrie orice text, veți vedea următoarele:

Pentru motoarele de căutare este de asemenea important să se utilizeze pozițiile pe pagină. Există anumite reguli pe care le puteți citi în cartea noastră - carte PDF pe site-ul de promovare.
La urma urmei învățat, du-te imediat în codul și să încerce să scrie totul cu mâna. Acesta este modul cel mai rapid stăpânit orice limbaj de programare. Dar HTML tehnologia este mult mai ușor la orice limbaj de programare, deci nu va fi capabil să înțeleagă fiecare. Deci, vă amintiți mai bine tag-uri.
teme pentru acasă
D / W: Ca un exemplu, scrie un text scurt, care va consta din punctele 5-7 și 2-3 titluri diferite.