Formular de căutare pentru site-ul WordPress cu plugin-ul și fără ea
Standard WordPress widget de căutare
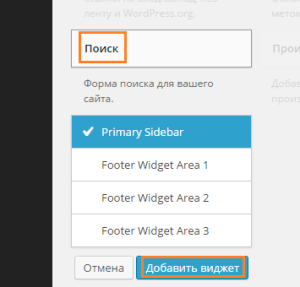
Cel mai simplu mod de a crea o căutare pe site - prin widget-uri. Efectuat-l timp de 2 minute, a adăugat la bara laterală. Du-te "Aspect" -> "Widgets". Cautam în căutare și dau numele „Site Search“.

Verificați forma a apărut pe site-ul. Desigur, este încă în proiectarea nu se potrivea, deci de mai jos vă voi arăta cum să-l decora folosind css-stiluri.
Cum se adaugă o casetă de căutare php (fără dop)
Vom continua să se uite la standard de căutare, care este deja construit în motor WordPress. Dar este nevoie de această metodă dacă doriți să schimbați ceva în conținutul formularului, de exemplu, textul în câmpul de căutare sau butonul. Sau doriți să inserați formularul nu se află în bara laterală, și, să zicem, în capacul.
Aici, de asemenea, nu este nimic complicat, trebuie doar să introduceți locația dorită a codului de căutare formular șablon pentru a afișa pe site-ul. Puteți face apoi modificări codului, creând astfel propriile lor variații ale căutării. Pentru a face acest lucru, trebuie să sapi mai adânc într-un pic css si html-cod.
Iată o mostră de cod care se va afișa formularul de pe site-ul dvs. cu butonul de căutare „Find“
Acum trebuie să decideți unde să plaseze acest formular pe site-ul web. De exemplu, vă decideți pentru a pune formularul în bara laterală a acestui cod am creat pentru a pune fișierul sidebar.php după eticheta
Pentru a schimba aspectul formei de căutare WordPress, va trebui să facă modificări în fișierul șablon de stil style.css.
Pentru a obține acest tip de formular:
Pentru a adăuga la style.css următorul cod:
El va determina dimensiunea ferestrei și fontul, culoarea de fundal, umplutură. Puteți să-l schimba la discreția lor.
Caută plugin pentru WordPress: cum de a alege?
Există mai multe plug-in-uri pentru acest scop, fiecare dintre care are propriile sale caracteristici individuale. Trebuie remarcat faptul că, în mod independent de scris formularul de căutare WordPress fără pluginul poate avea o serie de neajunsuri datorită funcționalității destul de limitate. Deci, dacă aveți puțină experiență în programare, este mai bine să utilizați plug-in sau o formă de căutare Yandex, care vor fi discutate mai jos.
Aceasta nu este o listă completă de plugin-uri de căutare pentru WordPress:
- Relevanssi
- O mai bună căutare
- WP uite de căutare
- live Search
- Cauta Totul
Acestea vă permit să crească relevanța rezultatelor căutării, precum și să configurați funcții suplimentare de căutare.
Alegeți plugin WordPress de căutare, care vă va potrivi cel mai bine.
Și acum pentru căutare Yandex de instalare.
Cum se instalează de căutare Yandex pe site?
Este această formă este instalat pe blog-ul meu. După cum știți deja, plugin-uri sunt o mare povară și de muncă WordPress lent, așa că vă sfătuim să nu le folosească, dacă este posibil. Caută de la Yandex este convenabil, deoarece este în căutarea de relevanță și solicitarea de căutare de prelucrare are loc pe partea de Yandex, și, prin urmare, sarcina de pe site-ul dvs. a scăzut.
Există doar o opoziție pentru a căuta pe Yandex: în cazul în care site-ul dvs. este indexat în PC-ul lent, posturi noi nu vor apărea în căutare.
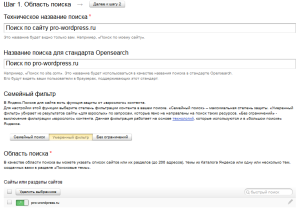
Mai întâi trebuie să setați zona de căutare

Aici, principalul punct site-ul URL.
Următorul pas - este proiectarea formularul de căutare:

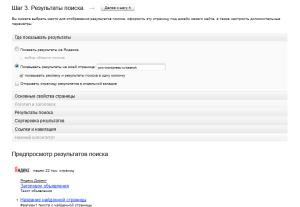
Apoi, trebuie să se adapteze modul în care vor fi afișate în rezultatele căutării:

În exemplul din imagine opțiunea este selectată „Afiseaza rezultatele de pe pagina mea.“ Aici trebuie să specificați pagina pe care o vom posta codul de mai târziu Yandex. De exemplu, numele său va căuta. De asemenea, pe această pagină puteți selecta culoarea de fundal, fontul, numărul de rezultate pe pagină, sortarea rezultatelor (după dată sau de relevanță).
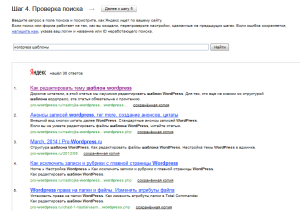
Acum puteți verifica modul în care va arăta formularul de căutare pe WordPress-ul și cum funcționează:

Și, în etapa următoare, vom oferi două coduri care urmează să fie introdus în blog-ul.

Înainte de a copia codul pentru a crea o pagină pentru a căuta, în cazul meu, e - pro-wordpress.ru/search. WordPress -> Pages -> Add new
În consecință, pe locul al doilea cod „Codul rezultatelor căutării“ ei într-un modul HTML, și publică noua pagină.
Primul cod „Codul formularului de căutare“ inserat în sidebar.php sau header.php, așa cum este descris în prima secțiune a articolului.
Formularul de căutare Design frumos
Yandex formă de exact același lucru, putem intra în design-ul site-ului, așa cum a fost făcut pe blog-ul meu:
Pentru a face acest lucru, utilizați următorul cod css-: