Modificarea șablon WordPress pentru Dummies - bloguri wp

Judecând după întrebările din forum de suport WordPress mulți utilizatori doresc uneori să modifice orice model pentru a schimba aspectul site-ului: pentru a schimba culoarea, se introduce un widget bara laterală sau de a elimina excesul, șterge un cuvânt din paginile, sau traduce într-o altă limbă. , Utilizatorii au o mulțime de dorințe similare.
În cazul în care sunt stocate fișierele
Dosare cu temele pot fi găsite în subdirectorul de instalare WordPress
În fiecare dosar este o chestiune separată.
Un fișier WordPress wp-config.php setări, poate fi, de asemenea, necesară, este în directorul principal.
Structura WordPress
Când instalați o nouă temă WordPress descărcați un fișier format din mai multe zeci de fișiere care sunt responsabile pentru afișarea informațiilor site-ului. Aceste fișiere sunt un amestec de comenzi PHP, tag-uri html, formatare css și text simplu. Acestea sunt toate conectate între ele și sunt utilizate pentru a afișa diferite tipuri de pagini. Pentru a afișa informații pe o singură pagină WordPress, aproximativ vorbind, este nevoie de câteva fișiere din acest dosar și a le conecta în serie într-un fișier mare, care, după ce toate celelalte tratamente, este o pagina web a site-ului. Fiecare tip de pagină are principalul fișier:
- single.php - WordPress este folosit pentru a afișa înregistrările;
- pagini afișează - page.php;
- archive.php, category.php etc. - prezintă lista de pagini;
- image.php - atașat imagine;
- 404.php - eroare;
Câteva dintre caracteristicile de care apelează la alte fișiere:
Bara laterală va dispărea, dar poate duce la un efect neașteptat, deoarece codul de stiluri css este scris pentru site-ul original la bara laterală. Astfel de schimbări drastice au de a face cu luarea în considerare a css.
Șablonul de editare
Căutați un fișier WordPress temă folosind Notepad ++ Setări de căutare în Notepad ++

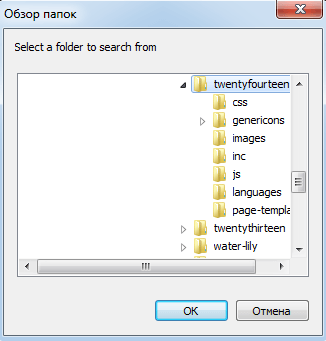
Specificați calea către tema
În meniu, este necesar să se specifice dosarul pentru a căuta, în cazul nostru va fi un dosar cu o temă editabil și acum, dacă aveți nevoie pentru a găsi unele funcții specifice, cuvânt sau tag-ul, atunci Notepad ++ ar fi un instrument indispensabil în acest caz, el se întoarce în mod corect toate aparițiile fraza în toate fișierele. Aici, în setările pe care le puteți specifica modul în care să căutați cuvinte: întreaga sau doar o parte din ea.
Funcția specifică șablon
Toate funcțiile al căror nume începe cu numele temei, a anunțat într-un fișier special functions.php. Acest fișier se comportă ca un plug-in, numai pentru cei care. Se poate conecta alte fișiere, care funcționează în același mod utilizat pentru comoditatea de separarea informației diferite în unități logice. Astfel, toate caracteristicile de template-uri WordPress pot fi împărțite în două tipuri: construit în kernel-ul în sine și funcția fișierului functions.php.
stiluri Subiecte
Stiluri, responsabil pentru proiectarea aspectul site-ului, a declarat în fișiere cu css. Toate temele WordPress conțin un stylesheet principal numit style.css. Dacă doriți să schimbați culoarea, de exemplu, link-urile de pe site-ul, este suficient pentru a face modificări la acest fișier:
Principalele modificări, cu atât mai probabil va face în acest fișier. Prin utilizarea css puteți schimba stilul, culoarea, adăugați imagini de fundal și ascunde blocuri:
Cum de a găsi elementul dorit
Acum, pur și simplu trebuie să lucreze.
Se spală sau nu se spală
Și, desigur, înainte de a face orice modificări necesare pentru a păstra exemplarul original al temei. cine știe ce.
actualizați
În timpul actualizării, fișierele șablon temă sunt suprascrise de altele noi, ceea ce înseamnă că toate modificările făcute să dispară și va trebui să repete peste tot din nou. Nu este foarte interesant de făcut. Nu puteți utiliza un upgrade, dar aceasta nu înseamnă că toate modificările, completările și corecțiile trebuie să fie abandonate.
Un șablon de copil
Mai degrabă decât să editați tema originală, vă puteți crea propria versiune a unui copil pentru modificările. Pentru a face un subiect filială pe care doriți să creați un folder nou în aceeași secțiune, care este tema principală, și copia tema originală fișierul style.css. În acest fișier (la început) ar trebui să fie înlocuit cu numele de mamă și de a preciza tema pentru ea.
De exemplu, pentru a face un subiect subsidiar Douăzeci Paisprezece antet poate fi modificat după cum urmează:
Veți putea alege o nouă temă Douăzeci Paisprezece copii în zona de administrare WordPress. În acest dosar, puteți copia fișierele în care este planificat pentru a face modificări (cu excepția functions.php și altele asemenea). Deci, este foarte convenabil pentru a edita un șablon WordPress, deoarece poate fi văzut doar acele fișiere care au fost modificate.
Cu mai complete și corecte la modul în care moment pentru a crea o temă copil poate fi găsit aici.