50 Exemple de meniuri pull-down în web design
Un factor cheie în construirea unei interfețe utilizator este de navigare clară și competentă site-ului. meniuri drop-down sunt ideale pentru site-urile care doresc să pună în aplicare o ierarhie mai multe niveluri de secțiuni. Modelul standard al designului meniul drop-down este de a treceți cursorul mouse-ului pe secțiunea principală, iar apoi apare submeniul.
În această colecție vă prezentăm mai multe tipuri diferite de meniuri drop-down, care sunt utilizate în site-uri Web din peste tot pe Internet. Ele pot ajuta să obțineți inspirație pentru propriile lor idei cu privire la meniul de navigare.

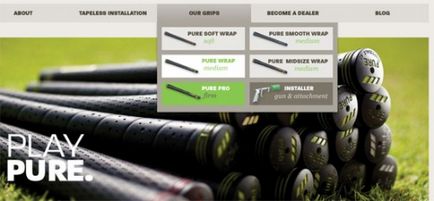
Mandrina pure din meniul drop-down folosind imaginea, prin care utilizatorul poate înțelege în mod clar în cazul în care bunurile de care avea nevoie.

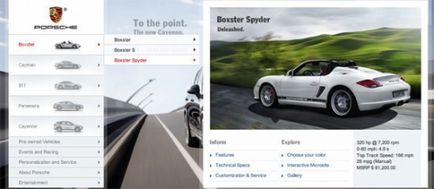
Atunci când indică spre fiecare dintre mașinile, imaginea de pe partea dreaptă a mea. Se pare chiar mai impresionant dacă folosiți un fundal semi-transparent.

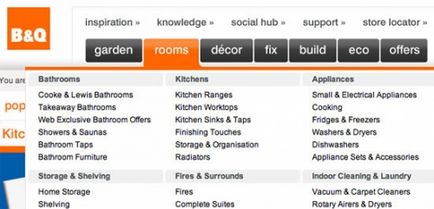
Site-ul BQ vom vedea un meniu vertical curat și atractiv, care afișează o coloană cu mărfurile la noi.

Acest meniu de navigare este în mod ideal se încadrează în proiectarea, iar culoarea roz atunci când vă mutați pentru a crea anumite efecte.

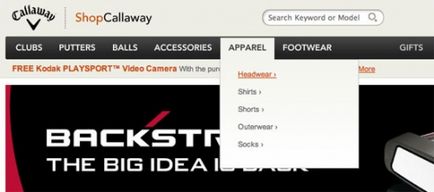
Acest design meniu drop-down este un site de design temă, deși trase de mână.

Acesta este echipat cu un submeniu frumos efect de animație drop-down.

Acest excelent meniu drop-down, aplica efecte rece Hover portocaliu.

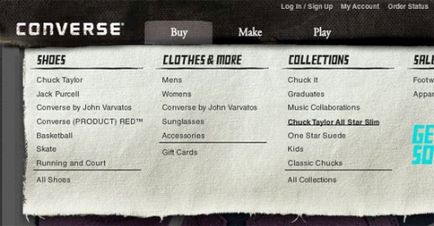
Site-ul Converse vom vedea un meniu interesant drop-down în stil grungy cu textura de haine.

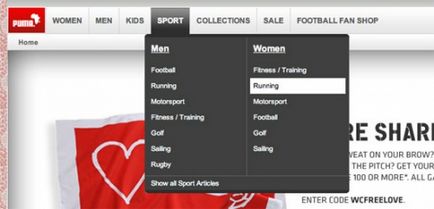
Acest meniu vertical întunecat este foarte bun iese afară din designul site-ului.

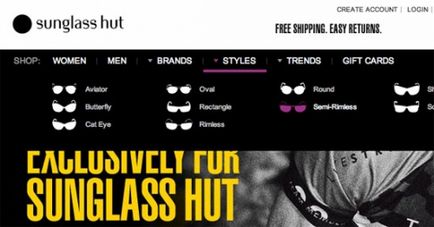
Acest meniu drop-down este foarte funcțional, și servește ca o vizualizare grafică a diferite stiluri de ochelari de soare.

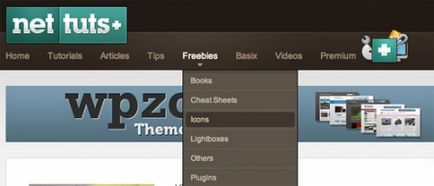
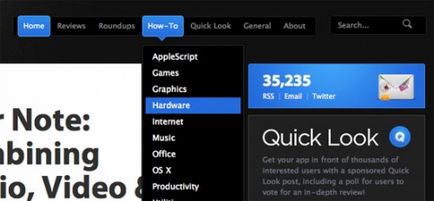
Pe site-ul Netttuts + vom vedea o picătură curat meniu în jos, ceea ce este foarte atractiv datorita culorilor folosite în titlurile.

Acest meniu drop-down este unic suficient, deoarece, în plus față de meniul de sub-aici și file de navigare.

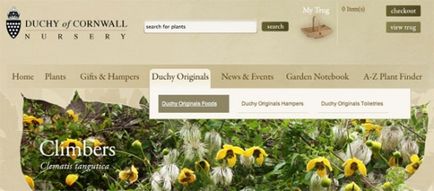
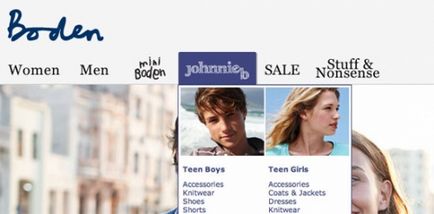
meniul drop-down în acest design se face cu colturi buclat interesante și o vizualizare frumoasă care afișează fotografii ale producătorului de produse.

Acest dur design site-ul în stil grungy echipat cu unghiular meniu vertical, care oferă o vedere generală a estetici particulare de proiectare.

Acest meniu drop-down se concentrează pe detaliile de design la scară mică.

Acesta este un meniu drop-down simplu este destul de practic și nu distrage atenția de la principalele zone ale site-ului de marcare.

Aici vom vedea un meniu clar drop-down care se potrivește perfect în designul general al site-ului.

Acest meniu de navigare este foarte luminos și are o formă neobișnuită.

Acest meniu drop-down conține modele miniaturale de mașini de la producător. Când treceți cu mouse-ul peste o masina, sunt linkuri către pagini legate de modelul.

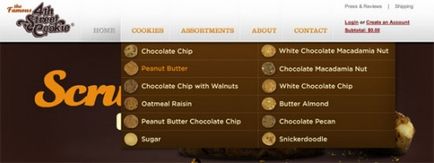
Acest meniu de navigare drop-down ne arată cookie-uri delicioase, care este specializată în producția de proprietarul site-ului.

Site-ul de design, realizate în stil de hârtie, complet echipat cu un meniu frumos și curat-pull-down.

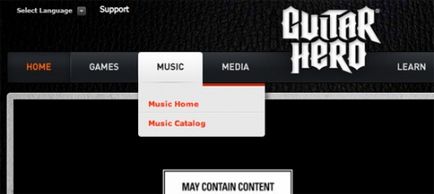
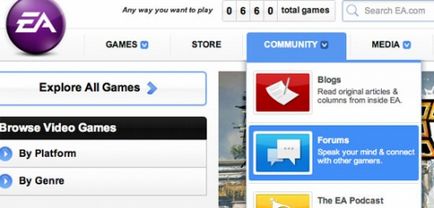
Pe site-ul Electronic Arts are un meniu drop-down foarte sfidătoare.

Foc de tabara Snowboarding pe site-ul a realizat o picătură mare jos meniu format din trei coloane, pe care le puteți vedea atunci când treceți peste fila „Produse» ( «Produse»), localizat în meniul principal.


Pentru a afișa un submeniu, va trebui să mutați cursorul, faceți clic pe butonul stânga al mouse-ului, și țineți-l un pic. Apoi, puteți muta cursorul mouse-ului pentru orice link care va fi nevoie. soluție foarte interesantă și non-standard de design care necesită o interacțiune.

Acest meniu de navigare albastru închis într-adevăr iese în evidență.

Site-ul este meniul de navigare curat și Standard.

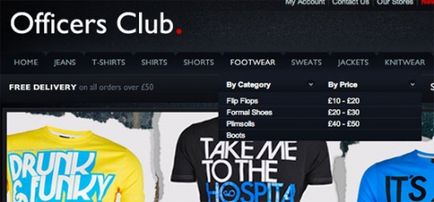
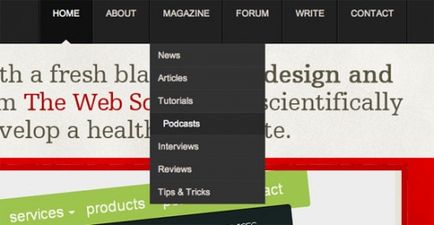
Text roșu și alb pe un fond negru translucid creează un anumit farmec.

Într-adevăr frumos meniu drop-down.

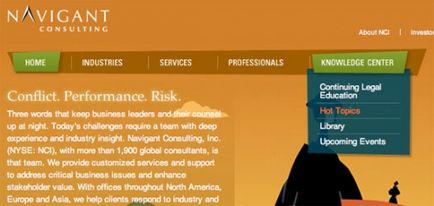
Acest meniu de navigare oarecum specială, ținând seama de claritatea și creativitatea. Brown și iese în evidență printre celelalte culori utilizate în proiectarea site-ului.

Fiecare element de meniu folosit fonturi diferite și în meniul drop-down în sine este destul de clar și elegant.

fundal alb, text albastru și roșu, iar marginea de sus a subsolului simbolizează culorile steagului american.

Aplicat aici este culoarea foarte bine unul cu celălalt, ca și în cazul în care jucătorii de pe teren.

Un alt site web dedicat de îmbrăcăminte, în cazul în care vom vedea un meniu drop-down. O astfel de structură contribuie foarte mult de căutare care se încadrează submeniu. Aspectul site-ului utilizat meniul drop-down în mai multe coloane.

Site-ul Fall pentru Tennessee are un meniu orizontal vertical care alunecă spre partea dreapta. Elementele de meniu care au un submeniu, echipat cu o săgeată mică, astfel încât utilizatorul poate înțelege că elementul poate fi implementat.

Pe site-ul Sony are meniu larg și simplu drop-down. Versiunea oficială britanică a site-ului.

Acest meniu vertical afișează o varietate de culori care se potrivește cu restul culorilor pe site. Dimensiunea mare a textului și întregul design ca un ansamblu arata destul de impresionant.

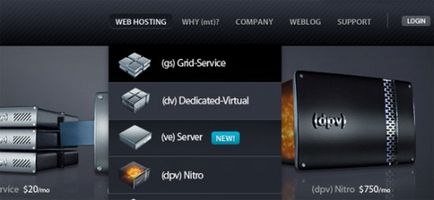
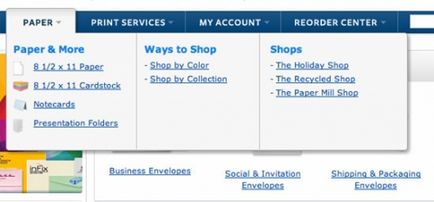
Media Temple pe site-ul este, probabil, cel mai bun exemplu de realizare a meniului vertical al tuturor selecțiilor de astăzi. O miniatură mic de fiecare tip de hosting lângă numele arata cool, și este demn de remarcat frumoase tranzițiile, puse în aplicare de j # 097; vascript.

Pe site-ul Mozilla, putem vedea, de asemenea, opțiunea de meniu simplu, dar foarte bun drop-down.

efect translucidă din meniul drop-down funcționează perfect cu culorile vibrante ale imaginii de fundal.

Culoarea de navigare principală combină bine cu elemente de submeniu drop-down.

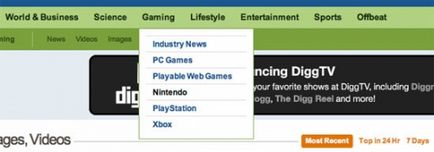
Clasic navigare submeniu drop-down Digg funcționează perfect cu design-ul ca un întreg.

Acest meniu de navigare poate fi numit special din cauza efectului de umbră mare, care atrage de fapt atenția asupra paginii.

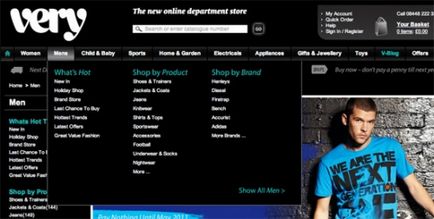
Foarte - un nou magazin online, care a vândut un meniuri îngrijite și structurate de navigare drop-down.

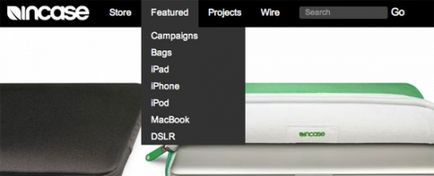
Drop-down de pe site-ul Incase de fundal usor mai deschisa a meniului principal, și funcționează perfect cu aspectul general al site-ului.

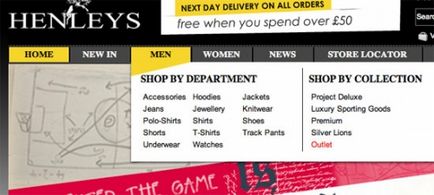
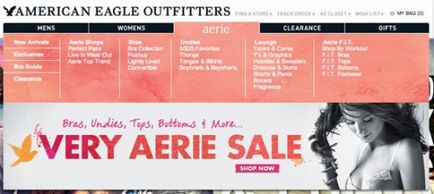
Ne-a plăcut opțiunea de meniu este implementat pe site-ul American Eagle - navigare umple întreaga lățime a paginii, și este un element elegant, cu textura de hârtie.

Culorile folosite în acest meniu drop-down (și site-ul, în general) este foarte luminos.

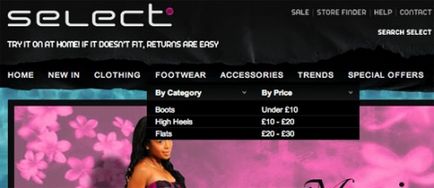
Site-ul Selectați Imbracaminte meniul drop-down face cu un fundal întunecat, care îl diferențiază de partea de jos a imaginilor în mișcare.

Acest meniu drop-down de construcții, pentru că există culori interesante folosite pentru a distinge navigarea de design total de pagini. De asemenea, ne-a placut cu adevarat imaginea de fundal care este afișată în partea de jos a fiecărui meniu drop-down element.

Squeeze site-ul Web jQuery integrat în meniul drop-down, care a permis realizarea unor efecte interesante atunci când treceți cursorul mouse-ului.