Cum de a adăuga butonul site-uri de social networking
În doar câțiva ani pe internet am găsit un număr de site-uri și servicii utile, care nu sunt direct legate de construirea site-ului și tema generală a acestui blog, dar am vrut doar sa le recomanda pentru tine:
Servicii de Cashback. cum ar fi Epn.bz și Letishops. Prima va economisi până la 15% pe Aliekspress iar al doilea stint cu Cash Back de mai mult de 1.000 de magazine online. bilete de avion, doar servicii excelente - Aviasales.ru. Căutări pe sute de site-uri și oferă toate opțiunile pentru bilete, puteți alege cel mai ieftin sau cele în care există mai puțin timp de călătorie. Ei au, de asemenea, o mare gloată. aplicații și plugin pentru browser.
Butoanele de la GoodShare - pentru cei care doresc libertatea de a configura
La site-ul de serviciu nu va pierde. Exact în script-ul de instalare de mijloc este un buton făcând clic pe ea, vom fi oferit 2 opțiuni. Vă recomandăm prima conectare prin intermediul CDN. Copiați codul și lipiți-l undeva în site-ul subsol, înainte de corpul de închidere. În WordPress pe care doriți să inserați în footer.php.
Ok, acum înapoi la pagina principală de serviciu și apoi faceți clic pe fila Documente. Aici puteți vedea toate cod sociale disponibile. rețele. De asemenea, mai sus, puteți citi că dezvoltatorii de aceste butoane nu vă va restricționa - aveți posibilitatea să modificați aspectul butoanelor după cum doriți.
Acesta este principalul avantaj față de concurenții de servicii, dintre care voi scrie în același articol. Acesta se află în faptul că le puteți personaliza aspectul de icoane ca ai nevoie! De asemenea, ca și avantajele acestei metode, aș menționa că script-ul nu se incarca pe server și nu afectează în mod negativ asupra vitezei de încărcare a paginilor, pentru că este foarte ușor și încărcat de CDN.
Pe scurt, vom trece la cazul. În cazul în care doriți să afișați butonul sociale. rețea Vkontakte adăugați următorul cod:
Spune-le prietenilor Bk
în cazul în care:
Tip de date - numele social. de rețea. O puteți vedea în documentație.
date contra - un contor care contorizează numărul de apăsări pe buton. Poate că nu aveți nevoie, atunci nu poate fi pur și simplu să scrie. Dacă citiți documentația, veți vedea că contorul nu este acceptată peste tot.
În mod implicit, butonul va avea un aspect teribil. Mai precis, am afișa doar textul „Share Bk“ M-am gândit chiar că ceva sa făcut greșit, dar atunci când faceți clic pe pagina de text este deschis cu succes, de la care a fost posibil să se împartă un post.
Cum sa faci butoane de la goodshare?
Ei bine, am să deschid style.css și la sfârșitul fișierului descrie stiluri pentru butoane:
div [tip date = vk] background: # 25496F;
border-radius: 50%;
Culoare: #fff;
max-width: 80px;
padding: 10px;
text-align: center;
font-size: 18px;
cursor: pointer;
>
După cum puteți vedea, am folosit un selector de atribute pentru a ajunge la ea. Excelent. Toate regulile de stil nu se va explica, pentru a primi acest tip de lucru:
Simplu, da? Dar nu am deranjat, comandat doar o pereche de stiluri de linii. Și pentru că nimeni nu deranjează să vă întreb stiluri pentru butoane atunci când treceți peste el sau chiar unele acțiuni. Este destul de rece și este ceva care nu va lăsa să facă în timpul instalării prin utilizarea butoanelor altor servicii. Cel puțin eu știu.
Între timp, am avea 3 butoane:
Lasă-i un pic primitivă, dar ceea ce le împiedică să le facă bomboane? În plus, chiar și în această formă, ele sunt unice, aceste butoane nu sunt prezente nicăieri, pentru că eu personal doar le-a făcut.
Pe scurt, scenariul de la Goodshare pentru cei care doresc libertatea de a înființa servicii sociale. butoane. Vrei libertate? Primire și să semneze.
Butoane din Pluso
Caracteristica specială a acestor butoane este că vedeți doar 6 cele mai populare sociale. rețele, dar atunci când faceți clic pe plus este posibil să se trimită elementul la zeci de alte locuri, mai puțin cunoscute.

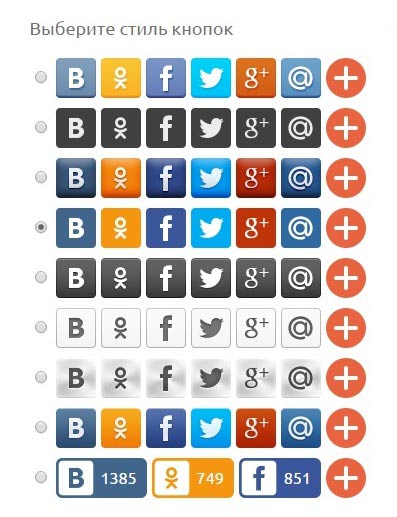
Pe pagina Instrumente, puteți selecta una dintre cele opt butoane pentru a afișa stiluri, puteți alege ce rețea arată, în primul rând, și care sunt ascunse sub un plus. Doar mai jos puteți personaliza și mai mult design.
Și mai jos puteți vedea codul care trebuie doar să copiați și inserați în locul pe site-ul lor, în cazul în care doriți să vedeți butoanele de pe Pluso. Asta e bine, pentru că nu am nevoie de nimic în plus pentru a încărca pe server, totul se face foarte repede.
Butoane din Share42
În plus oferă vei vedea va arata ca butoanele, apoi descărcați script-ul cu ei la computer. Acest script va avea nevoie pentru a dezarhiva. În interiorul folderul va share42. Trebuie să-l arunce pe site. A se vedea pentru tine în cazul în care. Puteți, doar la rădăcină, dar eu recomand direct în șablon.
După calea către directorul cu scriptul specificat și CMS selectate, este de a copia piesa generat de cod și lipiți-l în locul în care doriți să vedeți aceste butoane aceleași. În noi WordPress, de exemplu, probabil că doriți să le adăugați după fiecare intrare. Pentru a face acest lucru, du-te la single.php. Ne găsim în cazul în care se termină încheiat articol și lipiți-l la codul. buton va apărea acum sub fiecare articol. Așa se pare, în cazul meu:
Cel mai simplu mod de a WordPress
Ei bine, bine, și în această voi termina. Și sa întâmplat aproximativ 5-6 moduri de a adăuga butoane, dacă combina 2 din articol. Care dintre ele te va iubi prea.