Cum de a adăuga o casetă de căutare pe o creație WordPress site-ul, configurarea și promovarea de site-uri
Salutări, toți vizitatorii blogului - SdelaemBlog.ru. Tinkering recent în tema standard de WordPress și am observat un mic, dar încă un dezavantaj. Acesta se află în faptul că caseta de căutare din șablon poate fi derivată doar printr-un widget în bara laterală. Dar dacă vreau să-l instalați, de exemplu, în antetul? La urma urmei, cu ajutorul widget-uri nu o fac. Așa că am decis să-ți spun cum să adăugați o casetă de căutare pe site-ul WordPress?

Cum de a găsi locul potrivit în codul cu un browser?
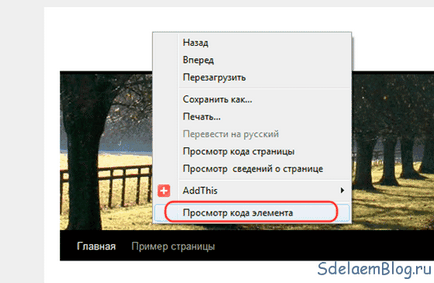
Deci, pentru a adăuga un formular la locul potrivit pentru a ridica suficient pentru poziția dorită și inserați pentru a forma cod. Pentru a găsi un loc în firele de cod suficient pentru a utiliza browser-ul de Internet de la Google sau de alte persoane. Să presupunem că am vrut să văd forma în antetul resursei, sau cum este numit în continuare - în antetul fișierului (antet). Dar cum să găsească locul potrivit în codul? Aceasta este de a alege locația, doar un browser web la îndemână.

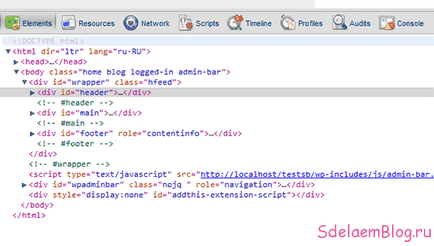
După apăsarea în partea de jos a paginii, veți vedea ce este codul șablon (ceva de genul asta).

Acum, dacă mutați cursorul peste oricare dintre divs (div) - pagina va fi evidențiată în zona ferestrei browser care utilizează acest div special. De asemenea, dacă faceți clic pe săgeata de lângă divom - alte elemente bloc deschise care sunt incluse în div-bloc, etc.
Așa cum am spus, vreau să căutați site-ul WordPress este situat în antet, care este, în antetul div-bloc. Acum știu că am nevoie de un div pentru a introduce codul - codul poate fi poziționat doar în locul potrivit.
Cum se adaugă un formular de căutare WordPress?
Înainte de a modifica fișierele tematice, nu uitați să faceți o copie de rezervă a site-ului.

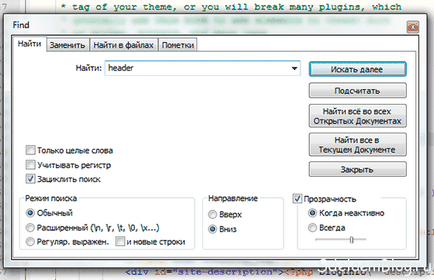
Eticheta este găsit. Acum trebuie să adăugați cod după eticheta de deschidere (
Apoi salvați și verificați rezultatul. După cum puteți vedea site-ul de căutare este în cazul în care am vrut să. Dacă locația și aspectul nu sunt îndeplinite, aceasta poate fi corectată cu ajutorul fișierului de stil CSS (style.css).

Asta e tot ce am vrut să-ți spun azi. Acum, formularul de căutare WordPress va fi întotdeauna poziționat acolo unde este necesar.
Mult noroc și vedeți pe paginile de blog-ul meu.