Cum majuscule css

CSS permite personalizarea textului, care este prezentat folosind limbajul HMTL. Astăzi avem în vedere efectul proprietăților «text transformare», care permite de a schimba fontul registru. Această opțiune este susținută de toate browserele moderne și este inclusă în caietul de sarcini al versiunilor CSS.
Proprietatea «text transformare» poate lua trei valori de bază și două cele suplimentare. De exemplu, este posibil să se atribuie tot textul selectat în majuscule. Sau puteți da opus comandă pentru proprietatea anterioară, în cazul în care toate caracterele sunt litere mici. Pentru a face numirea, puteți utiliza orice metodă convenabilă pentru tine. De exemplu, folosind stilurile built-in. Sau puteți crea

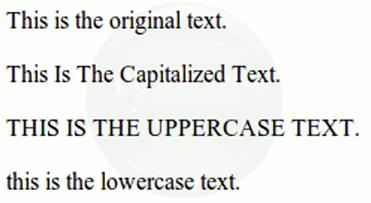
- Majuscule. Aceasta face ca toate caracterele selectate sunt scrise cu majuscule. CSS litere mari comune, deoarece această valoare ajută pentru a rezolva multe din sarcinile complexe asociate cu textul.
- Minuscule. Această proprietate este echipa cu litere mari complet opuse.
- Capitalize. Modificări înregistra prima literă de pe partea de sus. Caracterele rămase nu se va schimba.
- Nici una. Acesta vă permite să anulați toate valorile atribuite (necesare pentru proprietățile specifice). De regulă, aceasta este setarea implicită.
- Moștenire. Mosteneste toate proprietățile elementului mamă. Trebuie remarcat faptul că IE nu acceptă această caracteristică.
Folosind majuscule CSS (sau efecte similare) este stabilită printr-o simplă comandă. Prin urmare, nu este nevoie de a modifica sau de a rescrie întregul text. Când este vorba de site-ul cu o singură pagină, atunci această proprietate nu poate fi utilă. Dar atunci când gestionați un portal imens în cazul în care doriți să stabilească capitalizarea anumitor fragmente, Centrul «text transforma» devine singurul remediu eficient. De exemplu, trebuie să se stabilească «h2» font în etichetele de antet. Pentru a face acest lucru, trebuie să adăugați o înregistrare: «h2

Unii ar putea crede că prelucrarea manuală a textului și de a schimba fontul utilizând proprietățile «text transformare» nu are nicio diferență. Dar acest lucru nu este cazul. Dacă modificați caz manual inferior la majuscule (majuscule), apoi copiați aceste informații în codul site-ului dvs. va rămâne neschimbat. Dacă folosim limbajul CSS, totul este diferit. Proprietatea «text» transforma numai vizual pentru utilizator pentru a schimba fontul. Dar, în realitate, personajele rămân neschimbate. Acesta este dotat cu toate valorile proprietăților. Informații Copiată (text) va avea cazul inițial, care este utilizat în codul sursă al paginii. Aceasta este singura diferență între manipularea manuală și utilizarea CSS-echipe.
Indiferent de ceea ce doriți să utilizați - fie cazul inferior sau superior, cel mai important, nu uita misiunea. De exemplu, dacă aveți nevoie de schimbare numai în scop decorativ, puteți aplica în condiții de siguranță proprietatea «text transforma». Ei bine, dacă știi ce utilizatorii vor fi dispuse pentru a copia informațiile, cel mai bine este de a schimba manual cazul textului. Într-adevăr, uneori, cititorii nu observa un font înlocuitor. Acest lucru este deosebit de important atunci când vine vorba de documente importante și informații similare.

Moda pentru Naked: cele mai bune imagini ale stelelor. Selectați Naked-machiaj pentru machiaj frumos atunci când moda ne conduce nu numai de a experimenta, ci și pentru ei înșiși și frumusețea lor ia. atitudine pozitivă față de modă propriul corp.

Toxicoză: cauze, consecințe, tratament incorect că greață prezumții îngrijorat femeie doar dimineața. Aceasta poate dura o zi întreagă, dar dimineața este cel mai pronunțat. Acest lucru se datorează.

