Cum să utilizați jQuery pentru a crea o fereastră modal simplu, JavaScript
Există mai multe plug-in-uri pentru a crea ferestre modale, dar unele dintre ele sunt prea complexe pentru o astfel de sarcină simplă, deoarece retragerea de posturi în lightbox. În acest articol vă voi arăta cum să creați o fereastră JQuery modal.
Ceea ce vrem să creați

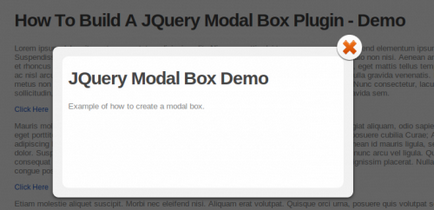
Dorim sa cream un JQuery-Plugin. care atunci când a făcut clic va afișa o casetă de mesaj în centrul ecranului, iar restul ecranului se va întuneca. În colțul ferestrei va fi plasată o cruce, cu care va fi posibil să-l închidă.
Vreau să păstreze toate fișierele Windows și stiluri în plug-in, asa ca am nevoie doar pentru a conecta mufa la document. Ca o regulă, cu ajutorul altor plug-in-uri au nevoie pentru a crea propriul panou, și JQuery-plugin pur și simplu îl elimină. Vreau să fac un plugin care creează o fereastră modal și definește stilul său.
HTML-cod este foarte simplu. Vrem să ruleze plugin-ul atunci când un eveniment clic pe link-ul, așa că avem nevoie pentru a crea o legătură, și se adaugă o clasă, astfel încât să ne putem referi mai târziu să-l:
Nu avem nici un CSS. și putem merge direct la crearea unei ferestre simplu modal plug-in-JQuery.
Crearea ferestrei de plugin-modal JQuery
Structura de bază de mai sus va crea mufă paulund_modal_box. iar atunci când are loc un eveniment, faceți clic pe elementul va afișa fereastra modal JQuery în mijloc. Am adăugat, de asemenea, o serie de setări implicite pe care le putem folosi pentru a construi un bar.
Acum trebuie să faceți clic pe pentru a afișa o fereastră modal. Din moment ce nu folosim în orice pagină HTML. orice CSS avem nevoie pentru a efectua o serie de sarcini:- Blocați restul ecranului, astfel încât să putem vedea doar o fereastră modal;
- Creați-markup HTML modal fereastră;
- Cere stiluri de două elemente noi;
- Imprimare fereastra modal.
Avem nevoie pentru a adăuga un eveniment clic pentru următoarele funcții:
Acum avem provocarea de a avea nevoie de o funcție pe care vrem să folosim, să adăugați funcționalitatea lor.
Adăugarea blocările de pagină
Pentru a face acest lucru, se adaugă un div pană de curent. care va închide utilizatorul pentru a accesa alte zone ale paginii, care va fi afișat pe ecran JQuery forma fereastra modal.
Noi folosim div. care va acoperi întregul ecran, în ea, vom adăuga o fereastră modal.
Creați add_block_page funcția (). care creează un div și o adaugă la tag-ul body în HTML:
Dorim să facem o fereastră umple întregul ecran și blocați-l, astfel încât să adăugați o funcție care va determina stilurile:
Acum, ecranul este blocat, și putem adăuga div fereastra JQuery modal simplu.
Crearea unei ferestre modale
Pentru a crea o fereastră modal, vom folosi funcția add_popup_box ():
Acest cod creează un div. care conține numele, descrierea și link-ul de la fereastra de închidere modal JQuery. Apoi, el adaugă o fereastră modal la blocarea și interceptarea eveniment clic div pentru panoul de închidere pentru a elimina fereastra modal.
Trebuie să setați stilul pentru o fereastră modal, astfel încât adăugați următorul cod în funcția add_styles. am creat mai sus:
Asta e, acum ne-JQuery Plugin este finalizată.
Gata JQuery-Plugin
Doar în cazul în care ați ratat pașii anteriori, mai jos este codul terminat plug-in fereastra modal JQuery:
Folosind JQuery Plugin-
Am creat un plug-in, dar cum să-l folosească? Întoarceți-vă la HTML și JQuery conectați și conectați în cap tag-ul:
Acum, plugin-ul este conectat la pagina, astfel încât să putem atribui de referință și de a invoca o fereastră modal jQuery UI făcând clic.
Crearea unei etichete de script înainte ca organismul de închidere și adăugați următorul cod:
Când faceți clic pe un link se va deschide o fereastră modal, realizat cu ajutorul a crea un plugin. Dacă creați mai multe linkuri cu .paulund_modal de clasă. de fiecare dată când faceți clic pe aceste link-uri va afișa o fereastră modal.
Utilizarea parametrilor
La începutul acestui articol, am vorbit despre setările implicite care sunt folosite pentru a construi fereastra modal JQuery. Iată cum puteți modifica setările după cum este necesar:
Traducerea articolului «Cum Pentru a crea un simplu Modal cutie cu JQuery» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.