Cum vă aranjați titlurile de pe site-ul gata rubrica stiluri, SEO blog leneș
titluri luminoase și atractive ajuta cititorii naviga textul și de a face design original site-ul, corecte și complete.
In ultimul articol, am optimizat antetul site-ului. elimina etichetele inutile h de elemente șablon, a adus titlul fiecărui articol din tag-urile H1, posturi anunțuri numit depusă în conformitate cu etichete h2.
Acum, cu ajutorul tag-uri h6-H1, puteți da o structură clară a posturilor, care sunt atât de mândru de motoarele de căutare. Dar aici e freca - stilurile decapitare, să-l puneți blând, lasă mult de dorit.
mare font negru simplu arata prea plictisitor. Culorile luminoase au cerut în mod explicit prima pagină a ziarelor.
titlul articolului în h1 și vreau să scoată în evidență câteva linii, rame, sau chiar o imagine de fundal frumos, cu margini tăiate. Și este de dorit ca în următorul font antet strat inferior a fost un pic mai mic decât cel precedent.
Vrei site-ul tau festin pentru ochi? Atunci să învețe să atribuie stiluri antetul site-ului.
Prin tradiție, lucrăm cu un șablon Douăzeci Eleven. Mai jos voi da câteva stiluri de decapitare, puteți schimba pe gustul tau. Între timp, trebuie să înțelegem imediat în cazul în care stilurile din antet șablon înregistrat, iar în cazul în care vom insera codul.
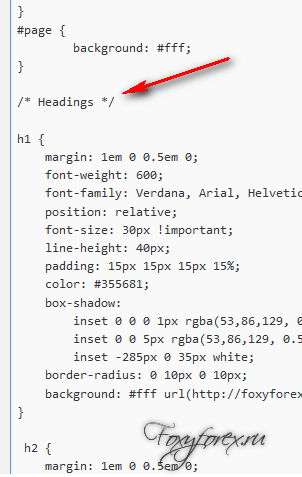
În cazul în care apar stiluri antete în șablon?
Acesta include liniile:
Iată pentru a le vom lucra.
Trebuie în schimb să scrie următorul cod:
În schimb, bla bla bla, ai înlocui valoarea fonturilor, margini, degradeuri.
În cazul în care orice valoare, de exemplu, nu va funcționa dimensiunea fontului, atunci a existat un conflict de stiluri. În special, această linie este necesară înainte de virgulă pentru a introduce cuvântul magic! Important acest cuvânt anulează stilurile din alte părți ale documentului și îl face să execute comanda dată.
Se va arăta în felul următor:
În general, a fost ca acest lucru:

Și acum să ne uităm la codurile de mai multe stiluri. Acestea sunt preluate dintr-o sursă în limba engleză. Vă recomandăm să schimbe familia de fonturi de obicei Verdana și Arial nostru. Culorile și codurile lor, puteți vedea în culori sigure Tabelul.
stiluri gata pentru site-uri anteturi
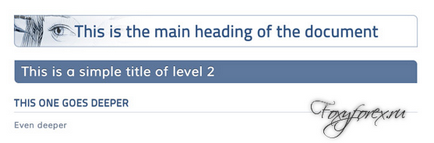
Header cu imaginea de fundal în cadru

Acest stil este folosit pentru fundal antet și imaginea de culoare solida. cod CSS este construit corect: marjele sunt specificate ca procentaj la un antet de scădere imagini de text nu sunt combinate cu o imagine de fundal. Fonturi - Titillium Web (sans-serif), Muli (sans-serif).
Pe baza acestui stil am făcut prima pagină a ziarelor aici, pe site.
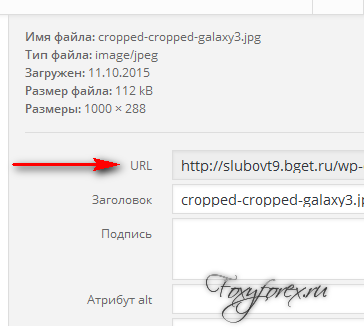
Folosit în imaginea din exemplu, voi aduce în suma totală.

In schimb, imaginile propuse putem lua orice alta, de exemplu, o textură interesantă.

Culoarea textului poate fi schimbat la orice alta în linie

Pe fața de contrastul luminos fundal gri și albastru închis. Fonturi - Hammersmith One (sans-serif), Questrial (sans-serif).
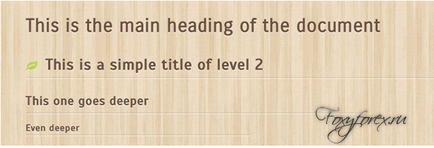
Titlul pe fondul de textura lemnului

Fonturi - SCADĂ (sans-serif), Carrois gotice (sans-serif). Pliant pentru antet h2 implementat de font, și nu prin imagine.
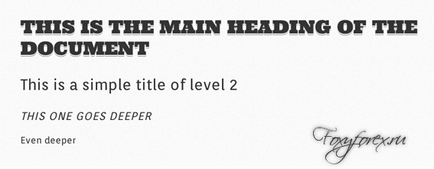
Cap cu unbold

Pur și simplu și discret. Poate că e schema de culori vă dau un fel de idee nouă.
Stilul simplu de titlurile din ziare

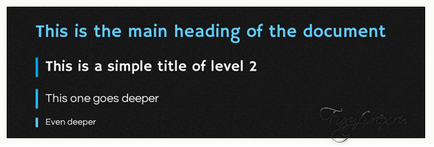
Titlu în 2.0 stilul de web
Titlu executat pe un singur CSS fără imagini. blocul translucidă se suprapune textul principal. Culoare, fundal, dimensiunea poate fi schimbată pe placul dumneavoastră.
Dacă utilizați mai multe componente, cu diferite grade de transparență, este posibil să se picteze textul subtitrării sau dungi pentru a crea un gradient de frumos.
Adevărat, această metodă are un dezavantaj: partea a textului, care se află sub blocul translucid nu poate fi selectată de cursor.
model antet
Nu se impune nici un bloc translucid și a completa imaginea în format PNG sau GIF. Imaginea poate fi orice model. În spectrul de model ar trebui să fie doar un singur - culoarea fundalului.
În acest exemplu, textul este umbrită, dar poate fi setat orice textura: o licărire metalic, cereale, gradient, flori model.
Pe baza oricare dintre aceste stiluri, puteți crea propriile titluri unice. Voi încheia cu o placă mică de proprietățile de bază ale textului, care poate fi util pentru tine.