Exemple de meniu web design, blog-

Navigație - un element de design important pe care ajută utilizatorul pentru a obține rapid acces la părțile din dreapta ale site-ului său. În acest articol, vom explica de ce planificarea de navigare merită o atenție specială, și să demonstreze cel mai bun design al meniului site-ului.
Un site bun nu se poate face fără navigarea din următoarele motive:
- Aceasta ajută să înțeleagă ce site-ul dedicat, fără vizualizarea tuturor paginilor.
- Datorită navigarea site-ul este logic și ordonat, crește posibilitățile de utilizare.
- Navigarea încurajează utilizatorii să leneviți, pentru a explora alte secțiuni.
- Navigare bună este util pentru SEO, deoarece ajuta antenele motoarelor de căutare să indexeze conținutul site-ului.
Am impartit exemple selectate de design de meniu în trei grupe: orizontale, verticale și drop-down (drop-down). Cu toate acestea, site-ul poate fi utilizat simultan, și mai multe tipuri de meniu - totul depinde de cât de vastă structura sa.
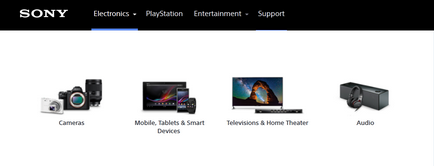
meniu orizontal
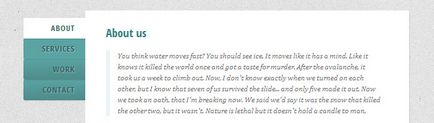
meniu orizontal este potrivit pentru site-urile cu un număr mic de secțiuni, precum și site-uri cu o singură coloană. Acesta este de obicei situat deasupra sau dedesubtul capacului. Iată câteva opțiuni pentru acest design meniu:
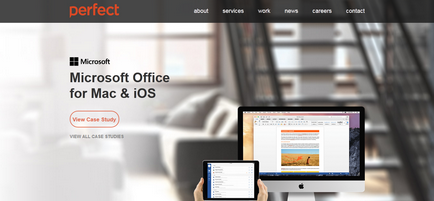
Sub formă de legături cu un design special:
În acest caz, din punct de vedere gradul de utilizare este important să se evidențieze secțiunea curentă din meniu pentru utilizatorul să înțeleagă care parte a site-ului este acum:
Același lucru este valabil și pentru elementul aflat sub indicatorul. În acest exemplu, este pe Note:
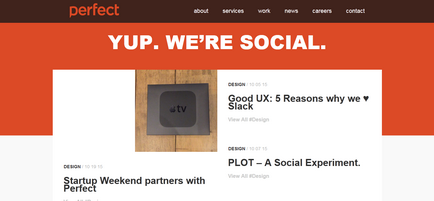
În cazul în care site-ul este suficient de lung. meniu orizontal poate fi blocat, astfel încât să nu derulați:


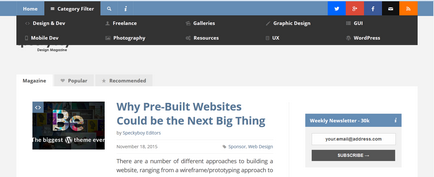
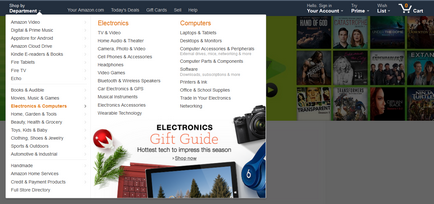
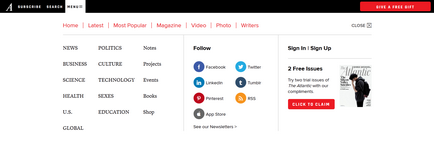
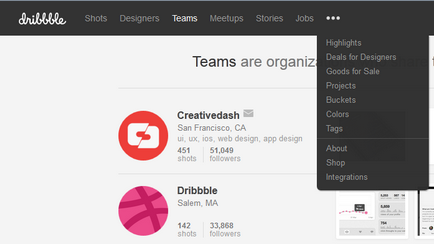
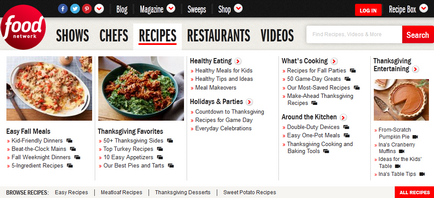
Lipsa de meniu orizontal este numărul de link-uri pe care le puteți adăuga la ele este limitat. Prin urmare, site-uri cu structuri complexe, folosind un meniu drop-down, sau împărtășiți diferitele niveluri de navigație pe cele două meniuri. De exemplu, pe site-ul este utilizat și meniul drop-down, un burger, și un al doilea meniu orizontal (este executat în formă de file Magazine, de populare și recomandate):

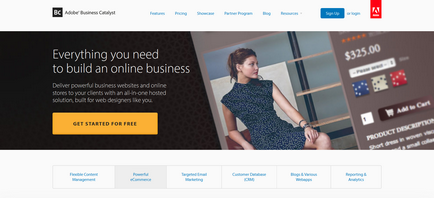
Și aici există două meniu orizontal, și „dezvăluit“ doar unul din cele două litere din meniul de sus - ultima. Acest lucru nu este surprinzător, deoarece cea mai mare atenție atras de primul și ultimul paragraf, caracteristici și resurse:

Aici este un exemplu de utilizare simultană a meniului orizontal și vertical:

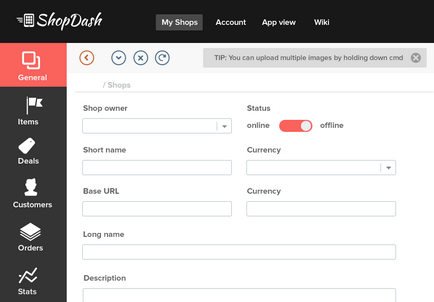
meniu vertical
Raportul în monitoarele moderne, este de așa natură încât lățimea este mult mai mare decât înălțimea. Prin plasarea meniul lateral, vom elibera spațiu pentru conținut în partea de sus a paginii. În acest caz, navigare pe verticală este de obicei situat pe partea stângă, așa cum aceea este mai bine percepută de către vorbitori nativi, cu o scrisoare de la stânga la dreapta.
Spre deosebire de meniu orizontal, un meniu vertical de design site-ul nu este făcută adesea sub formă de file:

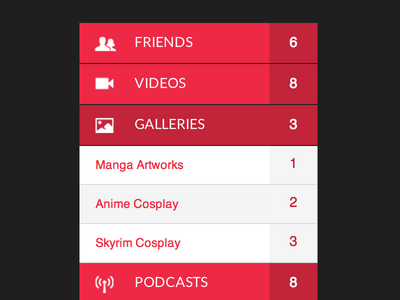
Dar există mult mai frecvent utilizate gruparea de link-uri:

Utilizarea pictogramelor, de asemenea, comune. În plus, uneori, din meniul vertical poate fi redus la minim și doar pictogramele de afișare:

Datorită faptului că meniul vertical poate găzdui un număr mare de link-uri, uneori, doar acestea cresc la proporții gigantice. În astfel de cazuri, trebuie să vă gândiți, în scopul de a utiliza meniul vertical vertical sau orizontal.
Meniul drop-down
meniuri drop-down sunt potrivite pentru site-urile cu o structură ramificată: magazine cu o gamă largă și un număr mare de grupuri de produse. Ele ajuta ascund subcapitolele și nu dezordona spațiul site-ului:

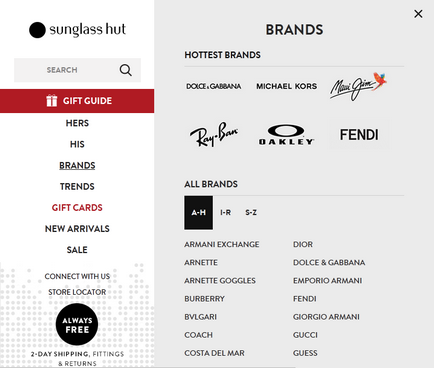
Un caz special al meniului drop-down - un meniu Burger, care este acum folosit nu numai pentru mobile, dar, de asemenea, în versiunile desktop ale site-urilor. Se poate ascunde câteva puncte:

Sau un set complet de secțiuni și subsecțiuni:

In exemplul de mai sus folosește o mulțime de spațiu pentru a facilita percepția unui număr mare de link-uri.
Dezavantajul acestui tip de meniu - invizibilitate, astfel încât acesta este plasat datele secundare. În acest caz, proiectantul trebuie să se asigure că utilizatorul a fost clar că este un meniu în fața lui:

Și în cazul cu tipul combinat de meniu este necesar pentru a decide care parte a meniului va fi extins și să conțină subsecțiuni suplimentare:

Elementele grafice de mare picătură, puteți utiliza meniul, care va ajuta să direcționeze atenția utilizatorului. Un exemplu de utilizare a imaginilor din meniul orizontal:


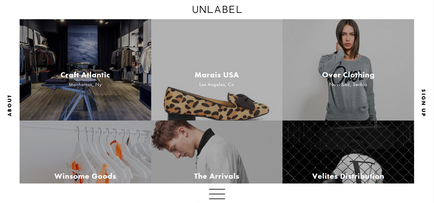
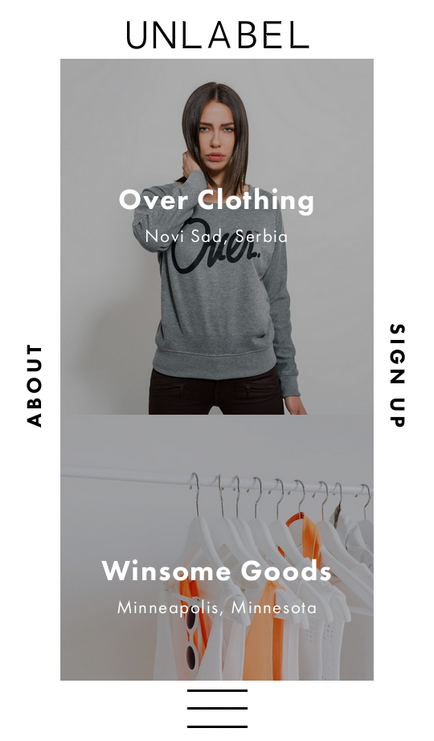
Mentionati merită, de asemenea, un design inovator pentru un meniu de site-uri care nu au fost încă adoptate pe scară largă, dar este de interes. De exemplu, elementele de navigare de pe site-ul sunt situate pe anulați eticheta toate cele patru laturi ale conținutului principal al paginii:

Această opțiune de navigare este incomod de a utiliza pe un PC sau laptop, pentru a naviga prin secțiunile utilizatorul va trebui să facă prea multe mișcări de mână cu mouse-ul, dar este meniu unic este potrivit pentru dispozitive mobile:

Ideea este interesant de a călători meniul subiect implementat tema Wordie pentru Wordpress:


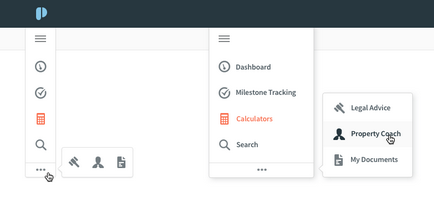
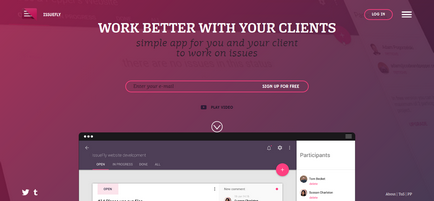
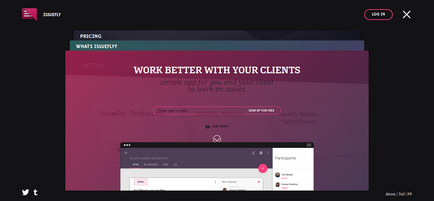
Site-ul Issuefly aplicații web puse în aplicare posibilitatea de a comuta între secțiunile deja vizitate ca și în cazul în care acestea au fost ferestrele deschise în sistemul de operare cu ajutorul meniului Burger:


Sperăm că exemplele de design de meniu în acest articol vă va ajuta să înțelegeți cum să îmbunătăți navigarea pe site.
Noi, stfalcon.com de studio. Dezvoltam de design, cu navigare confortabil și funcțional și va fi fericit pentru a crea un site web sau o aplicație pentru afacerea ta.