Preîncărcare pentru site-ul în JavaScript sau nu arată site-ul nu este complet încărcat, proiectare și

Bună ziua. 🙂
Am făcut o pagină de destinație - Pagina de destinație. care era plin de script-uri, imagini și diferite animații. Pagina de încărcare are loc în aproximativ 5 secunde. Nu este atât de mult, dar în acest moment, în primul rând a apărut HTML este pe ecran, apoi începe limitarea script-uri și în cele din urmă a apărut imaginea. În cazul în care vizitatorul nu este pacient, ea începe să se derula pagina, și că, în acest timp are puține asemănări cu un site plin și în mod constant sărituri decât un pic enervant.
Apoi, eu sunt un pic de reflecție, am decis că ai nevoie de ceva care va ascunde site-ul de descărcare, și arată ceva în schimb, iar atunci când pagina este complet încărcată, atunci acesta va fi arătat vizitatorului în întregime. Căutarea un pic ceva ce am nevoie, am trecut câteva script-uri și se adaugă un pic de stiluri lor, am primit rezultatul am nevoie. Acum, pagina de destinație vizitatorii vedea un mic economizor de ecran înainte de a vedea un conținut complet încărcată. Script-ul funcționează în așa fel încât acesta este încărcat în primul rând și arată că specificați în setările după încărcarea paginii browser-ul este window.onload eveniment și script-ul arată pagina încărcată.
Se pare ca acest lucru, cu atât mai mult pagina este încărcată, protectorul de ecran va fi afișat pentru mai mult timp:
Pe site-ul sau pagina pentru a conecta un preloader, nu se poate destul de dificil. Primul lucru pe care trebuie să faceți pentru a pune în aplicare ideile, este cu siguranță pentru a insera HTML marcare. Acest lucru se poate face, de exemplu, în antet. Introduceți în orice loc, este cel mai bine imediat după eticheta de deschidere a corpului. Acesta este blocul principal cu ID-ul p_prldr. care va umple întregul ecran, și în interiorul căruia pot fi plasate doar despre ceva care un vizitator pentru a vedea sarcina completă pagina. În cadrul acestui bloc va plasa descărcarea de animație, și textul.
Mai mult, în fișierul de stil specifică setările de afișare ale preloader noastre.
Bloc cu clasa svg_anm. este animația noastră. În preloadere lui Eu folosesc grafica SVG pentru animație. Acesta poate fi scalate până la dimensiunea am nevoie și se pare realist și distractiv. Dacă doriți, puteți utiliza unele simplu animație GIF sau imagine statică, totul depinde de imaginatia ta. Am un fișier oval.svg dimensiunea sa, am stabilit parametrii background-size: 41px;. De asemenea, trebuie să specificați lățimea și înălțimea unității egală cu dimensiunea de animație. lățime: 41px; înălțime: 41px;
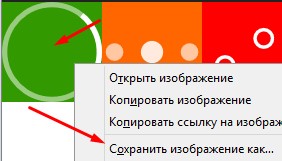
Dacă prea place această animație, puteți alege din enumerate mai jos pentru aceasta, faceți clic dreapta pe Misha dorită și salvați-l într-un dosar.

La fel și animații.
animație de fundal instalată manual și va fi în tine animație bloc ca practic preîncărcare în sine este de culoare albă, așa că, dacă-l deschide după descărcarea, nu va vedea nimic 🙂 Deci, nu au scris că nu funcționează.
Pentru a face să funcționeze, trebuie să adăugați script-ul preîncărcare în sine, dar mai întâi trebuie să vă asigurați că ați conectat biblioteca jQuery. Dacă acest lucru nu se face apoi capacul înainte de închidere sau cap la subsol, înainte de a adăuga zakryvayuschimsyabody următoarea linie:
După ce a introdus deja script-ul în sine.
Dacă nu ați schimbat unitatea principală Haydee și clasa de unitate cu animație, script-ul nu trebuie să se schimbe nimic. Puteți configura un singur lucru, și anume, întârzierea înainte de afișarea paginii. Când se încarcă pagina, unitatea cu animația va dispărea și conținutul paginii va apărea treptat, dar puteți seta o altă întârziere. În acest scenariu, este egal cu 500 ms, care este, o jumătate de secundă, puteți reduce sau crește dimpotrivă, dacă aveți nevoie de ea.
Efectuat corect, iar rezultatul ar trebui să te rog. Principalul lucru nu este în grabă și urmați cu atenție instrucțiunile.
Asta e tot, vă mulțumesc pentru atenție. 🙂
Dacă ați fost utile pentru munca mea, vă poate sprijini site-ul dvs. :)
Vă mulțumim pentru standardele de lucru. Te rog spune-mi cum să adăugați progresul de încărcare în procente. Ei bine, asta este între 0 și 100%.
această linie este mai bine pentru a elimina, iar animația este declanșată o dată și dispare
$ Spinner.fadeOut ();
Sursa primara a ceea ce? Găsiți-mi un preloader, pentru a coincide meu cu 100%. Și marcare și stiluri, și script-ul în sine?
Pentru toți producătorii dvs. de mobilier trebuie să indice primul creator de scaun, cu producerea produselor sale?
Am găsit un script de acces liber, a rescris pentru că îmi place, pentru că la fel ca alții, a scris articolul său unikalntsuyu prin exemple adăugarea și animații gata făcute. Dar a găsit YAZHSPRAVEDLIVYYFRILANSER. care, chiar și aproape speriat-o să scrie și Shat pe resursa mea 🙂 Cine Karma de viață și de ciocan, așa că vă e Stasik, dacă asta e numele tau real 🙂
Cea mai simplă pentru a găsi la sfârșitul codului închide tag-ul -