Cum se introduce un grup widget VKontakte pe site-ul - blogul autorului Svetlana Slobodenyuk
Bună ziua tuturor! Vara este aproape venit și creierul încet începe să se topească de la căldură, dar a decis să-l construiască într-o grămadă și a scrie un articol cu privire la modul de a insera un grup widget VKontakte pe site-ul, așa cum au câțiva prieteni m-au abordat această problemă.

Acest widget la îndemână pentru a lega blogul cu grupul VKontakte, și, astfel, face un blog mai popular si vizitat.

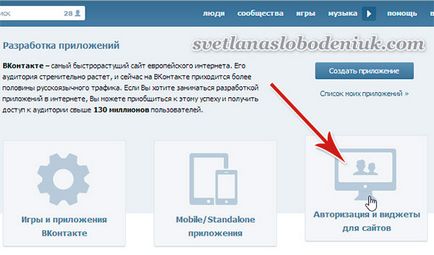
De asemenea, pe pagina din dreapta, putem ajunge la pagina dvs. în VKontakte. Pentru a face acest lucru, faceți clic pe link-ul „Developer“ în partea de jos a paginii:
Apropo, după cum știți, este foarte dificil de a ajunge la partea de jos a paginii în sine, mai ales dacă aveți un număr mare de pagini de știri. De aceea, vă sfătuiesc să mergeți la secțiunea „Setări“. Cum se ajunge la partea de jos a paginii este foarte simplu.
Să mergem mai departe. Faceți clic pe link-ul „Developer“ aici, și obținem:

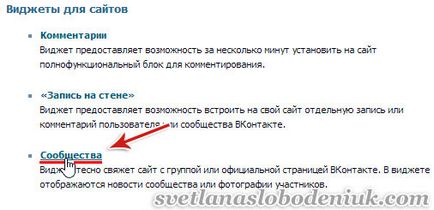
În continuare, în „widget-uri pentru site-uri“ selectați elementul „Comunitate“ și a intra în setările widget.

Setup va analiza pentru elementele pe care le-am numerotate în figură:

Dacă schimbați orice parametru al widget-ului, care este în partea de jos, de exemplu, va fi în continuă schimbare, în funcție de noua configurație, astfel încât toate modificările sunt vizibile imediat.
3. Ajustați lățimea și înălțimea, în funcție de locație, pe site-ul în cazul în care acesta va fi amplasat widget.
Apropo, în viitor, în cazul în care aveți nevoie pentru a schimba dimensiunea, nu este necesar să se întoarcă la această pagină și a pus celelalte cifre. Doar în cod, pe care o vom încorpora pe un blog, schimba «lățime» (lățime) și «înălțimea» (înălțime)
4. În al patrulea paragraf, pentru a alege o culoare de fundal, text și butoane pe placul dumneavoastră.
5. Și ultimul lucru pe care trebuie să faceți pentru a copia codul în clipboard, care este mai departe.
6. Locul al șaselea - este doar un exemplu clar de modul în care va arăta creat widget.
Acum, să ne uităm la modul de a insera un widget pe site-ul Vkontakte.
Există două versiuni ale inserției codului. Am folosit ambele și ambele au lucrat pentru mine, fara probleme. Prin urmare, a se vedea opțiunea care este potrivit pentru tine
Primul exemplu de realizare. Este considerat a fi mai adecvată. Prima parte a codului, alături de care am pus în imagine litera „A“. trebuie să copiați și inserați fișierul șablon cu numele «header.php» înainte de închidere "“.
Unii bloggeri sunt sfătuiți să se introduc în «footer.php» fișierul toate aceste coduri. astfel încât acestea să nu interfereze cu încărcarea conținutului principal al site-ului. Dar, cu acest widget nu trece, pur și simplu nu va funcționa
Cea de a doua parte a codului (B marcat) trebuie să vă înregistrați într-un loc în care va exista un widget. Cel mai adesea este un fișier «sidebar.php». Sau pur și simplu poate fi introdus prin intermediul site-ului admin. Pentru a face acest lucru, du-te la secțiunea „Widgets“. Alegeți un widget "text". trageți-l în bara laterală și înregistrați pentru a obține a doua parte a codului.
A doua întrupare. Dacă sunteți nou la construirea site-ului și nu experiență plăcerea de mult de la cules în fișierele șablon pentru blogul dvs., această opțiune este pentru tine.
În acest exemplu de realizare, nu este necesară pentru a deschide orice fișier, pur și simplu sări peste „widget“, chiar în zona de administrare a site-ului în secțiune și la fel ca în exemplul de realizare anterior, widget-ul „textul“ prescrie ambele părți ale codului, care este atât A și B. Nu uitați să salvați modificările.