Privire de ansamblu pentru dezvoltatori în diferite browsere, JavaScript
Privire de ansamblu pentru dezvoltatori în diferite browsere
Buna ziua. Astăzi vreau să vă spun despre suplimentul la browser. necesare pentru fiecare dezvoltator de web. Toată lumea este familiarizat cu FireBug - cel mai puternic și convenabil add-on pentru FireFox.
Dar Firebug nu ajută atunci când se lucrează cu IE, Opera sau Safari.
Deci, pe ordinea de zi:
- FireBug pentru Firefox;
- Web Developer Toolbar pentru Firefox;
- Bara de instrumente pentru dezvoltatori IE;
- DebugBar pentru IE;
- Dragonfly pentru Opera;
- WebInspector pentru Safari;
- Instrumente de dezvoltare pentru Google Chrome.
Există, desigur, și alții - despre ele voi menționa.
Firebug pentru Firefox
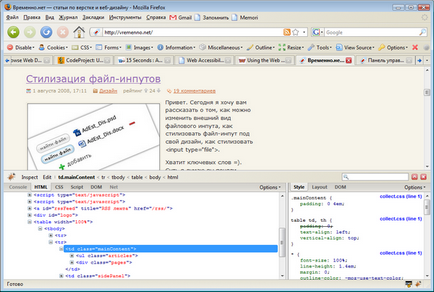
Nu sunt sigur dacă fayerbag progenitoare alte mijloace pentru dezvoltatori, dar este cu siguranta cel mai popular, comod și funcțional.

Firebug - acest add-on pentru Firefox, ceea ce înseamnă că trebuie să fie descărcate din Firefox add-on-uri și a instala.
Pentru a provoca fayerbag, apăsați F12.
Posibilitatea de completări:
Acesta poate fi lungă discuție despre aceste posibilități în detaliu, dar cred că sunt toți cititorii noștri sunt cunoscute, iar dacă nu - mai multe informații sunt disponibile pe pagina de start sau Fayerbaga același lucru aici, în traducerea Ili kantora.
În plus față de firebug'a vă poate fi util să-l lotiune util - FireCookie. c prin care (surpriza :-) Puteți vizualiza și edita cookie-uri.
Web Developer Toolbar pentru Firefox
Un alt accesoriu util pentru Ognelisu. Se pare ca acest lucru:
Să punct cu punct.
fursecuri
O opțiune utilă pentru lucrul cu cookie-uri: pot vizualiza, șterge, și se adaugă să interzică.
Formulare
Pentru a lucra cu forme: afișează parole, pentru a afișa informațiile privind formularele, metode de a converti forme (GET -> POST și vice-versa), și multe altele. O caracteristică utilă «popularea câmpurilor formularului» pentru a completa automat în câmpurile de formulare (de exemplu, atunci când testarea site-ului, în cazul în care funcția de memorie în parole FF dezactivate. Restul nu văd în acest moment nu este nimic util.
Imagini
Există o imagine caracteristică utile off - pentru a vedea modul în care site-ul dvs. fără imagini. Imaginile pot fi cerc, arată dimensiunea lor, arată-Alt atribut.
diverse
Funcția cel mai frecvent utilizate - golirea memoriei cache. În plus, există disponibile funcția «Pagina conducător» - line, «Pagina Magnifier» - Lupă și «Linia ghiduri» - câteva linii, care pot fi utile pentru a decupa model.
schiță
Izolarea diferitelor elemente de pagină - tabele, antete, link-uri, rame, blocuri. Redimensionarea
Acesta vă permite să redimensionați fereastra browser-ului în conformitate cu oricare dintre ecranele de extensiile standard. Unelte
Aici sunt stocate pentru caracteristici de validare pagini. Atât locale și străine. acces convenabil și rapid la validarea HTML, CSS, si altele. Pentru a valida HTML, puteți utiliza klavosochetanie CTRL + SHIFT + H.
Ceea ce este în colțul din dreapta îmi place cel mai mult. Acesta este un HTML validator rapid, CSS și indicator de eroare JS. Dacă nu aveți nici o problemă - o pictogramă verde. și dacă există o problemă - roșu.
Bara de instrumente pentru dezvoltatori Internet Explorer

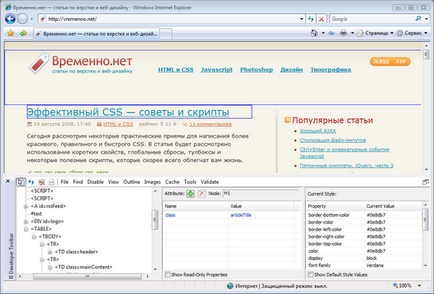
La suprafață, această bară de instrumente, desigur, ca un Firebug, dar, din păcate, nu este încă suficient de matur. În timp ce, pe de altă parte, are unele caracteristici care nu sunt prezente la fayerbaga. Mi-ar fi numit IE Developer Bara de instrumente și un hibrid Firebug'a FF Web Developer Toolbar'a.
La fel ca în Firebug aici este posibil să se inspecteze elementul cu un simplu click. Dar, dacă în FF putem vedea imediat padding'i și margin'y, nu există nici o astfel de posibilitate.
De asemenea, IE Developer Bara de instrumente nu actualizează elementele de copac dinamic, așa cum o face Firebug. Adică, dacă schimbăm ceva în pagină, înseamnă js, nu vom vedea nimic cu această bară de instrumente.
Din ceea ce poate fi fericit - schimbarea css pe zbor (o modalitate ușoară de a găsi un hack :), posibil CSS ban și imagini, posibilitatea de a șterge rapid memoria cache și cookie-urile, și să se joace, acces rapid la validare.
Foarte gustos: are un selector de culoare încorporat, care vă permite să obțineți orice culoare dintr-o pagină cu o pipetă. (Ff pentru un ColorZilla plugin separat).
DebugBar pentru IE
Prin extinderea ei interesantă. Acesta este instalat ca o bară de instrumente suplimentare pentru browser:
Există un motor de căutare încorporat pentru un motiv oarecare, pipeta, capacitatea de a schimba dimensiunea ferestrei, și, din nou, pentru un motiv oarecare, posibilitatea de a trimite pagina unui prieten de pe săpun. Deși, poate că e util. Dar, pentru a profita de această oportunitate nu am putut = (.
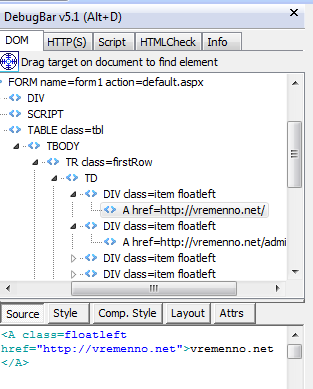
În plus, există inspectorul:

Metoda ispektirovaniya în caz de răsturnare sau dezvoltatorii nu au acceptat că au venit cu bucata mai interesant. În DebugBar'e au nevoie pentru a trage vederea pe elementul pe care doriți să-l văd în copac.
Capacitatea de a edita CSS nr. Dar există un validator încorporat și js consolă.
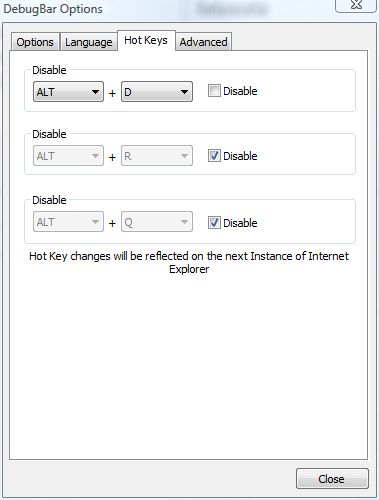
Și dacă poți găsi un dig în setările și o astfel:

Și amuzant și trist.
Este cunoscut faptul că, în a opta Explorer va fi construit Bara de instrumente pentru dezvoltatori. Acesta va fi similar cu cel descris în paragraful al treilea, dar sperăm că va fi mai bine.
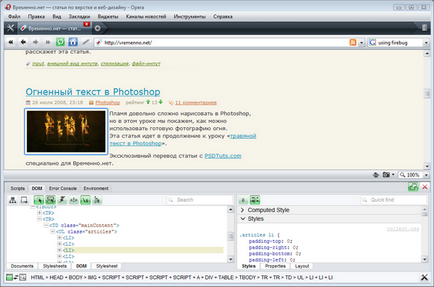
DragonFly pentru Opera

DragonFly este integrat în Opera de la versiunea 9.5, astfel încât nu este nevoie să instalați. Pentru a activa Dragonfly accesați Instrumente → Avansat → Instrumente de dezvoltare. Și dacă în limba engleză, apoi Instrumente → Avansat → Instrumente de dezvoltare.
Voi avertiza că DragonFly se află în stadiu alfa2, acest lucru explică multe dintre glitches.
- DOM Inspector;
- clic de inspecție (din nou, nu vom vedea indentare ca în FF);
- editare CSS;
- Acces rapid la Eroare consolă.
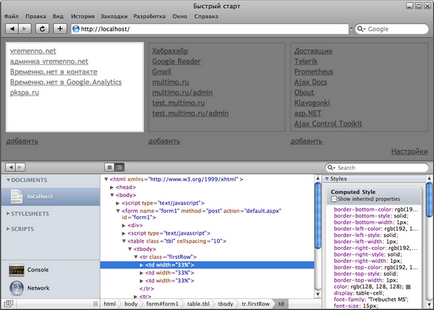
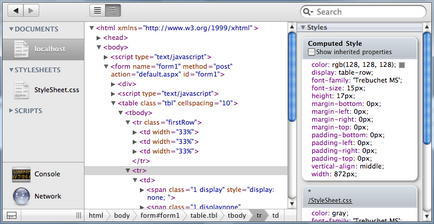
Web Inspector în Safari

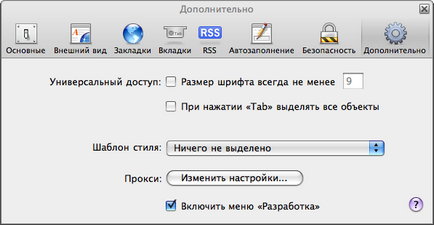
Pentru a activa Safari element de meniu „dezvoltare“, este necesar în setările ( „Advanced“) pentru a include paragraful relevant:

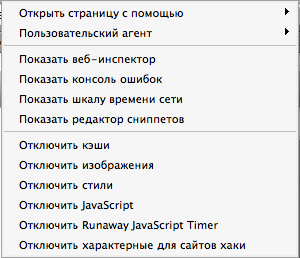
În „dezvoltare“ meniu, vom folosi următoarele opțiuni:

Să ne uităm la detaliile Web Inspector:

Dacă există o dorință de a lucra cu inspectorul în fereastra de browser, puteți face clic pe butonul din colțul din stânga jos.
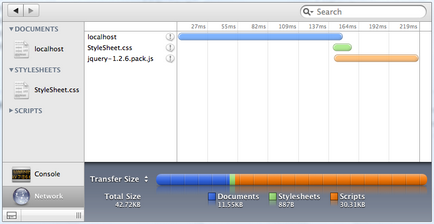
Chiar și în Safari este disponibilă această funcție ca „Network Time Scale», ( «rețea» buton pe inspectorul):

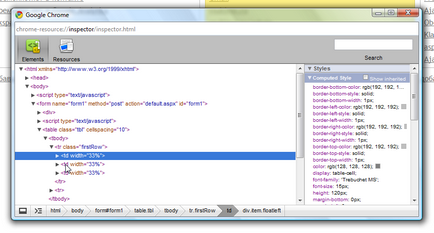
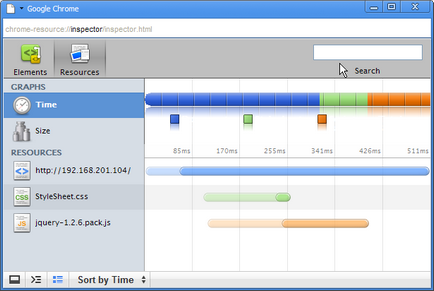
Tot felul de lucruri pentru dezvoltatorii de Google Chrome

Șchiop sa născut într-o formă avansată și, disponibil imediat, cu toate că curbele, dar toate aceleași instrumente pentru dezvoltatori.

Funcționalitatea este aceeași ca și în Safari: elemente podstvechivayutsya hover, dar nu sunt disponibile pentru a edita CSS și HTML, nu urmări modificările la DOM. Aici sunt doar un buton în colțul din stânga jos, care trebuie să fie atașat la inspectorul fereastra browser-ului nu funcționează = (.
Centrul «Resurse» tab-ul, putem vedea următoarele:

Nemozhko scară diferită safari. Semi-transparent în această diagramă izobrazhny fișiere de dimensiuni relative și plin de culoare - timpul de boot. Oricum, este clar că această parte a Chrome este încă departe de a fi finalizat.
În acest articol, am analizat mai bine-cunoscut expansiune și instrumente integrate pentru browsere.
Mai sunt și alții, cum ar fi:
- IE Dezvoltare Helper Web - un asistent bun pentru dezvoltarea ASP.NET (IE);
- Bara de instrumente Web Developer - o bară de instrumente pentru IE si FF. Există mai multe funcții utile;
- Accesibilitate Bara de instrumente Web - o bară de instrumente pentru IE. Nimic interesant.
Dacă aveți orice adăugiri, pe care nu le-am menționat, dar ar fi în valoare de ea, sau există o funcție în extensiile menționate pe care am ratat, te rog.
Toate bune starea de spirit!
Co-fondator Vremenno.net. Acesta este angajat în proiectarea de interfețe, client și programarea de server în compania Comet Technologies.