calea absolută și relativă a fișierelor

Deoarece majoritatea timpului meu îmi petrec web-tehnologii, exemple vor duce la crearea de site-uri.
Cuprins
cale absolută
Pasul înapoi un pic de subiect vreau să vorbesc pe scurt despre faptul că o astfel de adresă URL.
cale relativă
De multe ori, căile relative sunt folosite mult mai des decât calea absolută. Practic, calea relativă este atunci când aveți nevoie pentru a trimite vizitatorul la o altă pagină a site-ului sau pentru a insera un obiect (de exemplu, o imagine) pe o pagină. Utilizarea căi relative este justificată. În funcție de structura site-ului depinde de ce formă doriți să utilizați o cale relativă. Există două tipuri de căi relative: calea relativă la documentul, calea în raport cu site-ul rădăcină.
Calea în raport cu documentul
Este o cale relativă la documentul folosit de multe ori. Astfel de link-uri sunt, de asemenea, numite locale. Practic, această cale este utilizat atunci când curentul și documentul legat (pagina) sunt în același director. Dacă mutați documentul într-un alt director, calea (link-ul), trebuie să se schimbe. Deși aveți posibilitatea de referință și documente (pagini) ale celorlalte directoare. Pentru a face acest lucru, calea prevăzută de documentul curent la documentul țintă (pagina). În acest caz, calea relativă la documentul ar trebui să fie stabilite în funcție de structura de directoare.
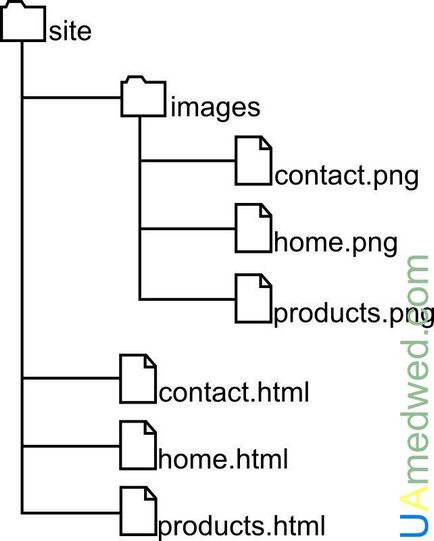
Luați, de exemplu, structura simplă a unui site static.

Să presupunem că fiecare imagine în directorul imaginile care urmează să fie introdus în pagina home.html corespunzătoare. products.html. contact.htm l. Pentru a insera o imagine, de exemplu, la pagina «home.html», trebuie să setați calea în care se află imaginea. Dacă utilizați o cale în raport cu documentul, va trebui să se înregistreze în codul paginii, după cum urmează:
Acest cod este de a insera o imagine de pe pagina - parte. Din moment ce conține mai multe atribute importante, cum ar fi lățimea, înălțimea și altele. Src Atribut. aici este folosit pentru a specifica calea fișierului. Aici, toate celelalte atribute sunt omise, deoarece acestea sunt acum nu atât de important. Principalul lucru acum, ce ai o idee despre cum arată calea în raport cu documentul.
Atunci când se utilizează o cale relativă la documentul nu face parte din calea absolută. O parte din calea absolută este trunchiat, ca documentul curent (pagina), cât și pentru asociat. Se folosește numai porțiunea de cale, care este mereu în schimbare.
Permiteți-mi să vă reamintesc încă o dată despre faptul că, atunci când utilizați o cale în raport cu documentul, trebuie să ia în considerare locația fișierelor originale.
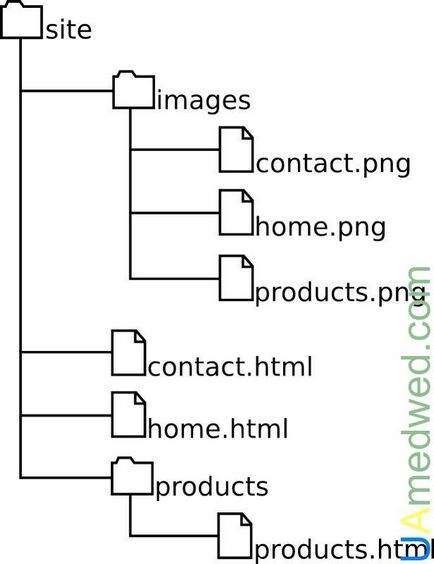
Luați în considerare o situație atunci când pagina products.html. Acesta va fi amplasat nu în directorul rădăcină al unui site (așa cum a fost în exemplul anterior), dar într-un subdirector. Acum trebuie să inserați o imagine în fișierul products.html. care este mai adâncă decât directorul rădăcină al unui site.

Pentru a insera o imagine într-un fișier products.html nevoie pentru a merge înapoi la directorul rădăcină. După aceea, puteți folosi calea deja cunoscute, menționate chiar deasupra.
După cum se poate observa din codul rezultat de mai sus, calea este acum adaugă următoarele: ../. Doar această ../ secvență de simboluri și servește pentru a muta un director (nivel) mai mare în ierarhia de directoare. Calea în codul de mai sus poate fi citit ca aceasta: „Du-te la un director de mai sus (înapoi), du-te la directorul de imagini și de acolo ia fișierul products.png«.
Dacă ../ înseamnă deplasează un director (nivel) mai mare în ierarhia de directoare, simbolul / reprezintă o tranziție de la un nivel inferior.
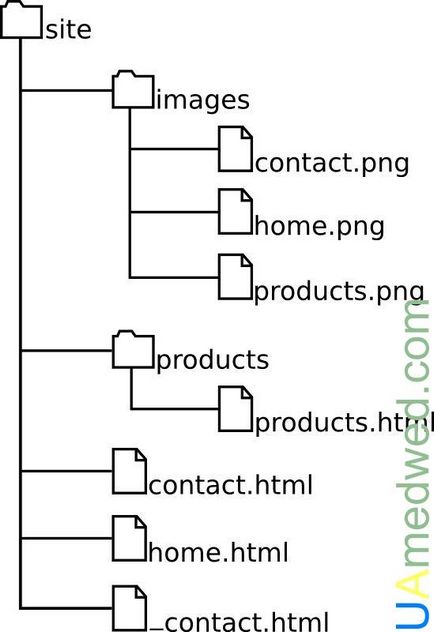
Secvența de caractere ../ poate fi utilizat în mod repetat într-un mod. De exemplu, dacă un fișier muta products.html trei directoare imbricate unul în celălalt, va trebui să utilizați următorul cod:
După cum se poate observa din exemplele de mai sus, utilizați o cale în raport cu documentul este justificată în multe cazuri. Acest tip de traseu este adesea utilizat în practică, și poate fi aplicată în aproape orice situație. Așa cum am menționat mai sus, există încă o cale relativ la rădăcina site-ului, care, de fapt, vor fi discutate mai jos.
Calea în raport cu site-ul rădăcină
Probabil deja știut că calea în raport cu documentul utilizat foarte des. Dar atunci când sunt utilizate, există o problemă. Ceea ce este că, atunci când schimbați structura de directoare, calea va trebui să se schimbe.
Dar această problemă poate fi rezolvată prin utilizarea unui traseu în raport cu site-ul rădăcină. În cazul în care calea este de la directorul rădăcină la document.
Toate căile relative la site-ul rădăcină începe cu un /. Doar aici, în contrast cu calea în raport cu documentul, acest simbol este utilizat pentru a indica directorul rădăcină. Deoarece este folosit la început.
Calea în raport cu rădăcina site-ului vă permite să mutați unele dintre fișierele, fără a compromite link-urile. Acest tip de traseu va fi capabil de a utiliza web-server de pe Internet, sau pe un web-server situat pe mașina locală.
Ca un web-server de pe mașina locală poate acționa - XAMPP. Care va permite pe computer pentru a crea un mediu pentru crearea de site-uri și de pre-testare a acestora.
Calea relativă rădăcină nu conține nici un http protocol, sau nume de domeniu. Și, după cum am menționat începe cu un / caracter. care indică directorul rădăcină. Acest director este, de obicei fișierul index al paginii principale.
De exemplu, /images/products.png înseamnă că fișierul products.png localizat în directorul de imagini. care se află în directorul rădăcină.

Următorul cod este proiectat pentru a insera «contact.png» imagine.
Codul necesar pentru a insera un fișier în altul, este dincolo de domeniul de aplicare al acestui articol. Totul depinde de limbajul de programare folosit.
Acum, imaginea este introdus corect pe oricare dintre paginile.
Sper că am ajutat să sorteze ce există căi și când și în cazul în care acestea sunt utilizate. Acum puteți folosi tot felul de moduri de a direcționa destinația lor.